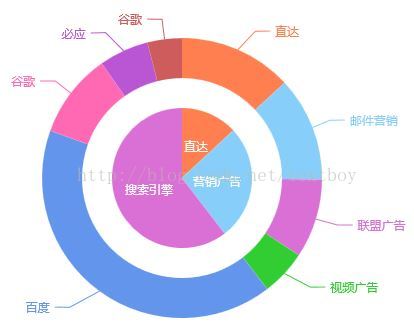
- 应用一:环形图和饼图嵌套
先说明一下内部文件分布:

注意输入数组的格式(不是一般Javascript 的数组格式,而是有点像json 的样子),代码例如以下:
profiles_pie_weibo:function(event_id){ heats=[{name:'直达', value:335},{name:'营销广告', value:679},{name:'搜索引擎', value:1548}]; heats2 = [{name:'直达', value:335},{name:'邮件营销', value:310},{name:'联盟广告', value:234},{name:'视频广告', value:135}, {name:'百度', value:1048},{name:'谷歌', value:251},{name:'必应', value:147},{name:'谷歌', value:102}]; // echarts库文件路径配置 require.config({ paths: { echarts: $base.appConfig.lib_scripts_path + '/echarts/' } }); // 使用图表 require( [ 'echarts', 'echarts/chart/pie' ], function (ec) { // 基于准备好的dom,初始化echarts图表 var myChart = ec.init(document.getElementById('profiles_layout')); var option = { tooltip : { //鼠标hover时提示 trigger: 'item', formatter: "{a} {b} : {c} ({d}%)" }, series: [ { name: '訪问来源', type:'pie', radius: [0,'35%'], //内部饼图 itemStyle : { normal : { label : { position : 'inner' }, labelLine : { show : false } } }, data: heats }, { name: '訪问来源2', type:'pie', radius: ['50%','70%'], //数组形式,环形图 data: heats2 } ] }; // 为echarts对象载入数据 myChart.setOption(option); } );//======end require======= }, 出来的效果图: 另:应用function到tooltips的样例:
tooltip : { trigger: 'item', formatter: function (params,ticket,callback) { if ('titles' == params.seriesName) { return "职位: " + params.name + ",个数:" + params.value; } else if ('names' == params.seriesName) { return "姓名: " + params.name; } } series : [ { name:'titles', type:'pie', radius: [0,'35%'], //内部饼图 itemStyle : { normal : { label : { show: false, position : 'inner' }, labelLine : { show : false } } }, data: titles }, { name: 'names', type:'pie', radius: ['50%','70%'], //数组形式,环形图 data: names } ] 效果图(内圈 tooltips):
(外圈 tooltips):
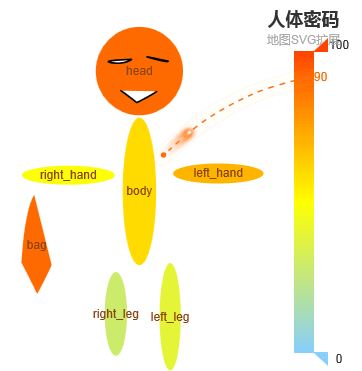
- 应用二:SVG扩展-人体图(人物画像/用户画像的简化版)
这个东西代码不难,但那个SVG底图的相应代码起着关键的影响,所以搞这个之前最好学一点SVG代码编写规则。好吧。做echarts SVG扩展的人还是比較少的,网上差点儿找不到多少直接相关资料,仅仅能自己摸弄着过河了~
代码(有一点点无用代码。不影响阅读):
//人物画像 profiles_weibo_3:function(event_id){ // echarts库文件路径配置 require.config({ paths: { echarts: $base.appConfig.lib_scripts_path + '/echarts/' } }); // 使用图表 require( [ 'echarts', 'echarts/chart/map' ], function (ec) { // 基于准备好的dom,初始化echarts图表 var myChart = ec.init(document.getElementById('profiles_layout')); // 自己定义扩展图表类型:mapType = body require('echarts/util/mapData/params').params.bodyMale = { getGeoJson: function (callback) { $.ajax({ url: $base.appConfig.lib_scripts_path + "/echarts/svg/raw_man.svg", dataType: 'xml', success: function(xml) { callback(xml); }, error:function(XMLResponse){ alert(XMLResponse.responseText); } }); } }; var option = { title : { text : '人体password', subtext: '地图SVG扩展', x:'center' }, tooltip : { trigger: 'item' }, dataRange: { min: 0, max: 100, x: 'center', y: 'center', calculable : true, itemHeight:30, color: ['orangered','yellow','lightskyblue'] }, series : [ { name: '人体password-男', type: 'map', mapType: 'bodyMale', // 自己定义扩展图表类型 mapLocation: { x:'left' }, roam:true, itemStyle:{ normal:{label:{show:true}}, emphasis:{label:{show:true}} }, data:[ {name: 'head', value: 90}, {name: 'body', value: 60}, {name: 'left_hand', value: 70}, {name: 'right_hand', value: 50}, {name: 'left_leg', value: 40}, {name: 'right_leg', value: 30}, {name: 'bag', value: 90} ], markLine : { smooth:true, effect : { show: true, scaleSize: 1, period: 30, color: '#fff', shadowBlur: 5 }, data : [ [ {name:'男',geoCoord:[138, 126]}, {name:'女',value:90,geoCoord:[268, 56]} ] ] } } ]//======end series======= }; myChart.setOption(option); } );//======end require======= }, 效果图: SVG Reference:
echarts sample:http://echarts.baidu.com/doc/example/map16.html?qq-pf-to=pcqq.c2c
echarts sample 中用到的SVG文件:https://code.csdn.net/u013476464/baidu_data_visualization/tree/master/doc/example/svg/body-male.svg
SVG扩展其它样例:http://www.oschina.net/code/piece_full?code=38878
SVG在线编辑:http://editor.method.ac/
SVG 学习:http://www.w3cplus.com/html5/svg-transformations.html,http://www.tuicool.com/articles/yUZz2mu
上面的样例用到我做的SVG文件。
仅仅是图片编辑工具是不够的,还须要改动里面的代码。另外,stroke 和fill 是不能加在须要作色彩变化的项上的。不然dataRange中的着色会不成功。代码例如以下:
xml version="1.0"?> <svg width="232" height="336" xmlns="http://www.w3.org/2000/svg"> <!-- Created with Method Draw - http://github.com/duopixel/Method-Draw/ --> <g> <title>background</title> <rect fill="#fff" id="canvas_background" height="338" width="234" y="-1" x="-1"/> <g display="none" overflow="visible" y="0" x="0" height="100%" width="100%" id="canvasGrid"> <!-- <rect fill="url(#gridpattern)" stroke-width="0" y="0" x="0" height="100%" width="100%"/>--> </g> </g> <g> <title>Layer 1</title> <ellipse name="head" ry="39.5" rx="39" id="svg_1" cy="51" cx="116.5" stroke-width="1.5"/> <ellipse name="body" ry="66" rx="15" id="svg_2" cy="158.5" cx="116.5" stroke-width="1.5"/> <ellipse name="right_leg" ry="37.5" rx="10" id="svg_3" cy="268" cx="95.5" stroke-width="1.5"/> <ellipse name="left_leg" ry="48" rx="9.5" id="svg_4" cy="270.5" cx="144" stroke-width="1.5"/> <ellipse name="right_hand" ry="8.5" rx="41.5" id="svg_5" cy="144" cx="53" stroke-width="1.5"/> <ellipse name="left_hand" ry="9" rx="40.5" id="svg_6" cy="142.5" cx="187" stroke-width="1.5"/> <path id="svg_8" d="m91.5,43.5c12,2 18,-3 18,-3c0,0 -30,1 -18,3z" fill-opacity="null" stroke-opacity="null" stroke-width="1.5" stroke="#000" fill="#fff"/> <path id="svg_9" d="m127.5,39.5c15,4 15,3 14.5,2.5c0.5,0.5 -29.5,-6.5 -14.5,-2.5z" fill-opacity="null" stroke-opacity="null" stroke-width="1.5" stroke="#000" fill="#fff"/> <path id="svg_10" d="m99.5,68.5c0,-1 15,11 14.5,10.5c0.5,0.5 18.5,-9.5 18,-10" fill-opacity="null" stroke-opacity="null" stroke-width="1.5" stroke="#000" fill="#fff"/> <path id="svg_11" name="bag" d="m22.5,161.5c-10,17 -11,61 -11.5,60.5c0.5,0.5 14.5,28.5 14,28c0.5,0.5 13.5,-25.5 13,-26l-15.5,-62.5z"/> </g> </svg>
- 应用三:等级金字塔图
内含图中节点点击事件样例
var bandTitleList=data.bandTitleList; var bands = new Array(); if(bandTitleList && bandTitleList.length > 0){ $.each(bandTitleList, function(i, item){ bands.push({value:item.band, name: item.title}); }); // echarts库文件路径配置 require.config({ paths: { echarts: $base.appConfig.lib_scripts_path + '/echarts/' } }); //绘制表 require( [ 'echarts', 'echarts/chart/funnel' ], function (ec) { // 基于准备好的dom,初始化echarts图表 var myChart = ec.init(document.getElementById('bands_chart')); var option = { title : { text: '级别图' }, tooltip : { trigger: 'item', formatter: "{b}" }, series : [ { name:'级别', type:'funnel', x2:'50%', sort : 'ascending', data: bands// [{value:20, name:'订单,订单2'}, {value:100, name:'展现'}] } ] }; myChart.setOption(option); var ecConfig = require('echarts/config'); // 实现节点点击事件 function focus(param) { var data = param.data; // 推断节点的相关数据是否正确 if (data != null && data != undefined) { if (data.value != null && data.value != undefined) { //弹出每一级包含的人员 $biosMain.showNamesByBand(name, data.value); } } } // 绑定图表节点的点击事件 myChart.on(ecConfig.EVENT.CLICK, focus); } );//======end require======= // first run if (bands.length > 0) { $biosMain.showNamesByBand(name, bands[0].value); } }else{ $("#bands_chart").html("- 应用四:树形图(勉强也可作组织结构图)
1)数据source 订制
var titleNameList=data.titleNameList; var lvl_3 = new Array(); var lvl_2 = new Array(); var lvl_1 = new Array(); var preTitle = ""; if(bandTitleList){ $.each(titleNameList, function(i, item){ if (preTitle != "" && preTitle != item.title) { // group by title lvl_2.push({name:preTitle, value:20, children:lvl_3, level:2}); // custom label: level lvl_3 = []; } preTitle = item.title; lvl_3.push({name:item.name, value:20, level:3, itemStyle: {normal: {color: '#cc9999', label: {position: 'right'}}}}); }); lvl_1.push({name:"", value:20, children:lvl_2, level:1, itemStyle: {normal: {color: '#cc6666'}}});2)option
//绘制表 require( [ 'echarts', 'echarts/chart/tree' ], function (ec) { // 基于准备好的dom,初始化echarts图表 var myChart = ec.init(document.getElementById('names_chart')); var option = { title : { text: '级别相应人员图' }, tooltip : { trigger: 'item', formatter: function (params,ticket,callback) { if (3 == params.data.level) { return "姓名: " + params.data.name; } else if (2 == params.data.level) { return "职位: " + params.data.name; } else if (1 == params.data.level) { return "band"; } }// {b} // for testing }, series : [ { type:'tree', name : "Force tree", orient : "horizontal", rootLocation : {x:'20%',y:'top'}, layerPadding : 160, nodePadding : 23, roam : true, itemStyle: { normal: { label: { show: true }, nodeStyle : { brushType : 'both', strokeColor : 'rgba(255,215,0,0.6)', lineWidth : 1 } } }, data : lvl_1 } ] }; myChart.setOption(option); } );//======end require=======3)效果图 
经验:假设不出图又不报错。有可能是由于echarts js 之间不同版本号所造成。能够用src版的echarts 追踪进原码确定。我就试过tree 不出图。原因是用了新版的tree.js。旧版的echarts.js。
- 应用五:堆积条形图
option = { title : { text: '通过情况分析', x:'center' }, tooltip : { trigger: 'axis', axisPointer : { // 坐标轴指示器,坐标轴触发有效 type : 'shadow' // 默觉得直线,可选为:'line' | 'shadow' } }, legend: { data:['不通过', '通过'], x : 'left' }, toolbox: { show : true, feature : { mark : {show: true}, dataView : {show: true, readOnly: false}, magicType : {show: true, type: ['line', 'bar', 'stack', 'tiled']}, restore : {show: true}, saveAsImage : {show: true} } }, calculable : true, xAxis : [ { type : 'value' } ], yAxis : [ { type : 'category', data : ['分期2','分期3','分期4','分期5','分期6', '贷1','贷2','贷3'] } ], series : [ { name:'不通过', type:'bar', stack: '总量', itemStyle : { normal: {label : {show: true, position: 'insideRight'}}}, data:[20, 117, 5, 4, 44, 22, 9, 63] }, { name:'通过', type:'bar', stack: '总量', itemStyle : { normal: {label : {show: true, position: 'insideRight'}}}, data:[19, 91, 4, 2, 27, 12, 13, 57] } ]}; 效果: http://echarts.baidu.com/doc/example/bar4.html - 应用六:饼图(最普通也最经常使用)
option = { title : { text: '拒绝情况分析', x:'center', textStyle: {fontSize: 24} }, tooltip : { trigger: 'item', formatter: "{a} {b} : {c} ({d}%)" }, legend: { orient : 'vertical', x : 'left', data:['客户原因','其它原因','综合推断'] }, toolbox: { show : true, feature : { mark : {show: true}, dataView : {show: true, readOnly: false}, magicType : { show: true, type: ['pie', 'funnel'], option: { funnel: { x: '25%', width: '50%', funnelAlign: 'left', max: 1548 } } }, restore : {show: true}, saveAsImage : {show: true} } }, calculable : true, color:['#CC99FF','#FF9966','#9999FF'], series : [ { type:'pie', radius : '55%', center: ['50%', '60%'], itemStyle : { normal: { label : {textStyle: {fontSize: 16},show: true, formatter: '{b}: {d}%'}}}, data:[ {value:335, name:'客户原因'}, {value:310, name:'其它原因'}, {value:234, name:'综合推断'} ] } ]}; 效果: http://echarts.baidu.com/doc/example/pie1.html